Back to Tutorials



Pixel Art - Nested Loops
Learning Objectives
We are going to learn:
- How to use nested
forstatements. - How to use multi-dimensional lists.
Exercises
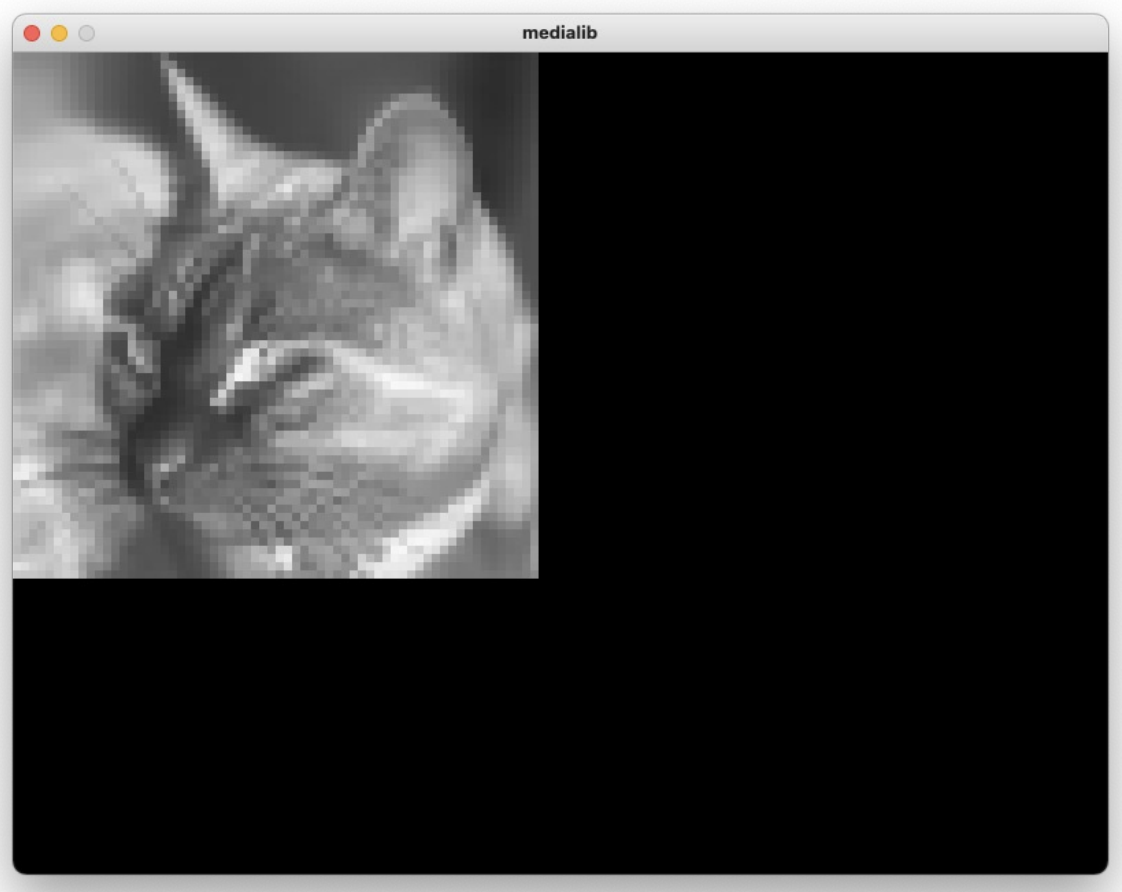
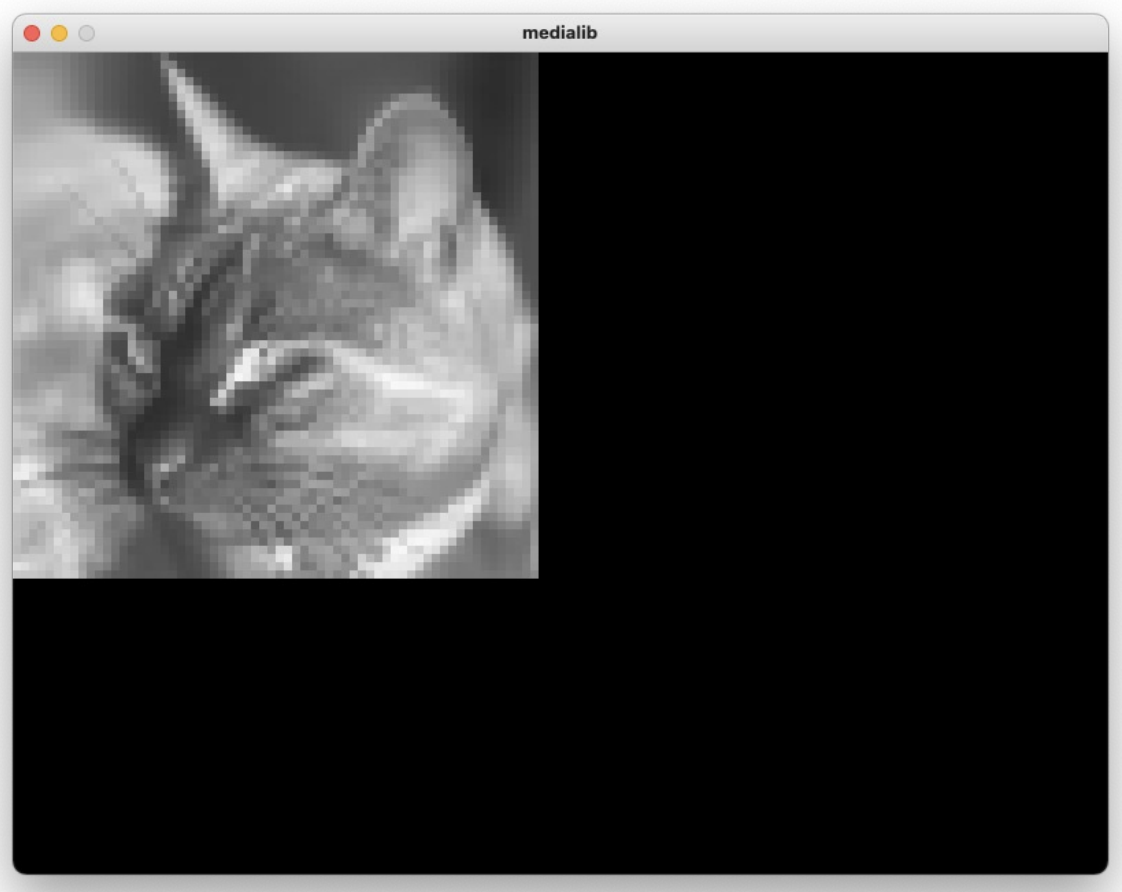
Download the Medialib ex7 files from the gallery and complete the program in ex7.py to draw a greyscale pixel art image from given pixel values in a 2d list (64 x 64).
- Each object a[i][j] in the list corresponds to the colour of the pixel on a scale from 0 (black) to 255 (white).
- In lines 26 - 32, use nested for statements to loop through the list and draw each pixel using the Medialib
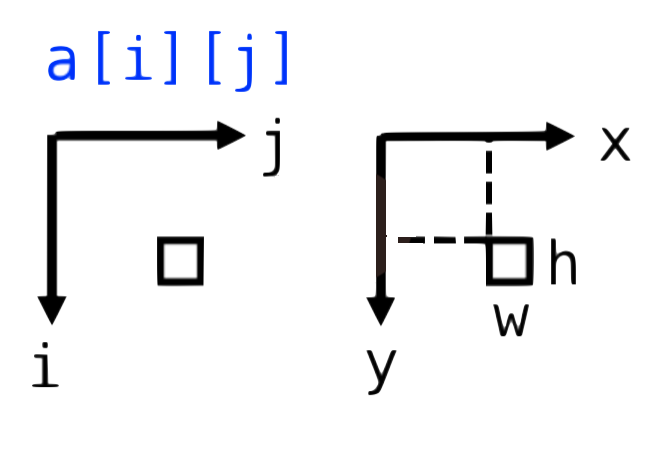
rect(x,y,w,h,r,g,b)function where: - x and y should be calculated from i and j in the loop
- w and h are the same and are predefined (e.g. w = h = 6 in the image below)
- r = g = b = a[i][j]

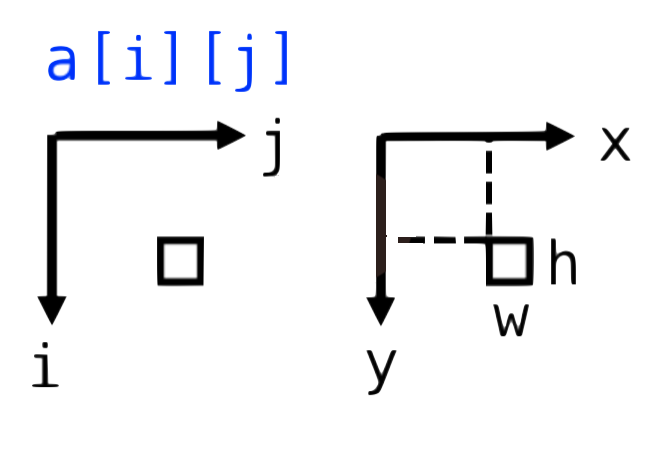
Be careful about the relations between the coordinate system of the screen and the subscript of the list:

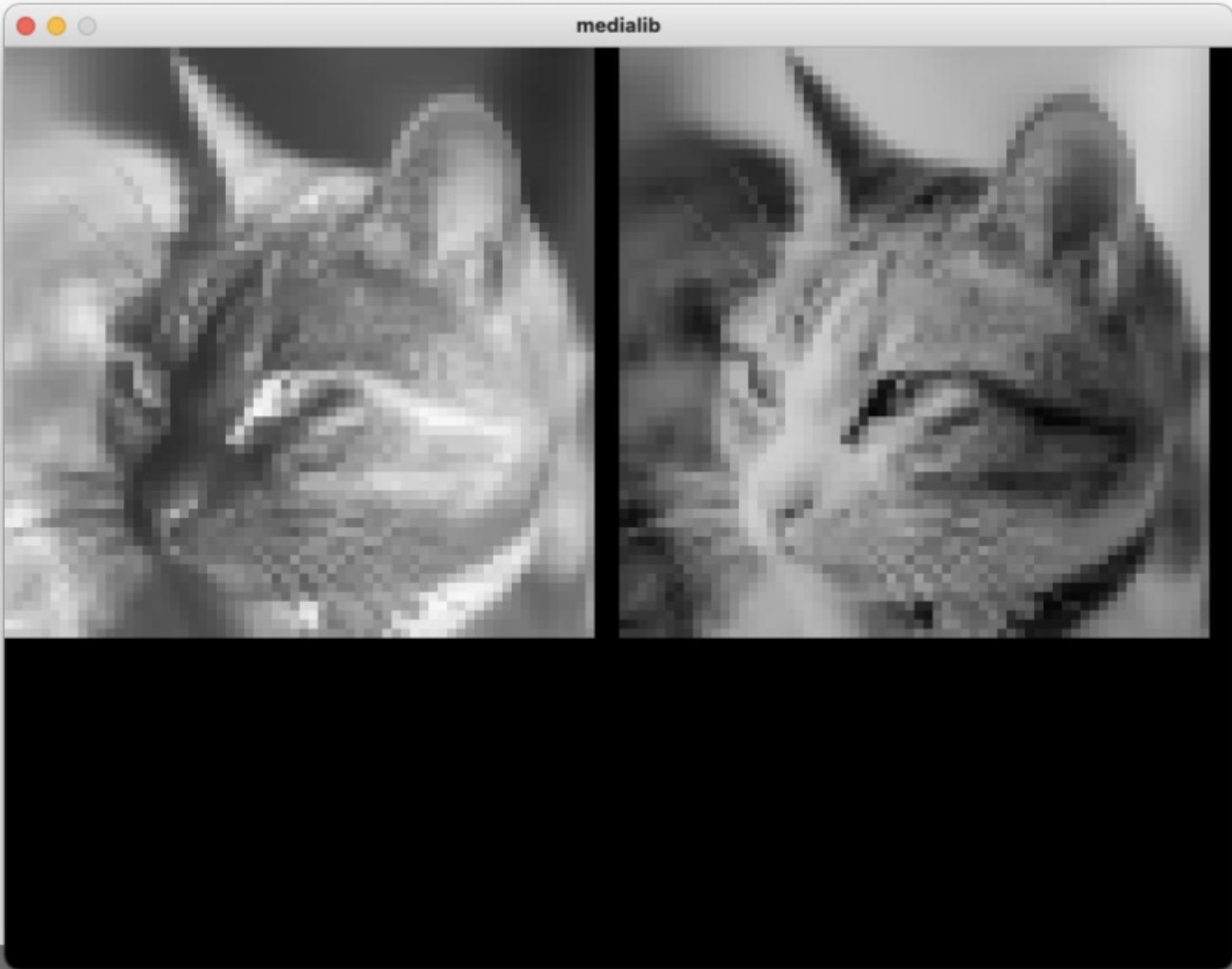
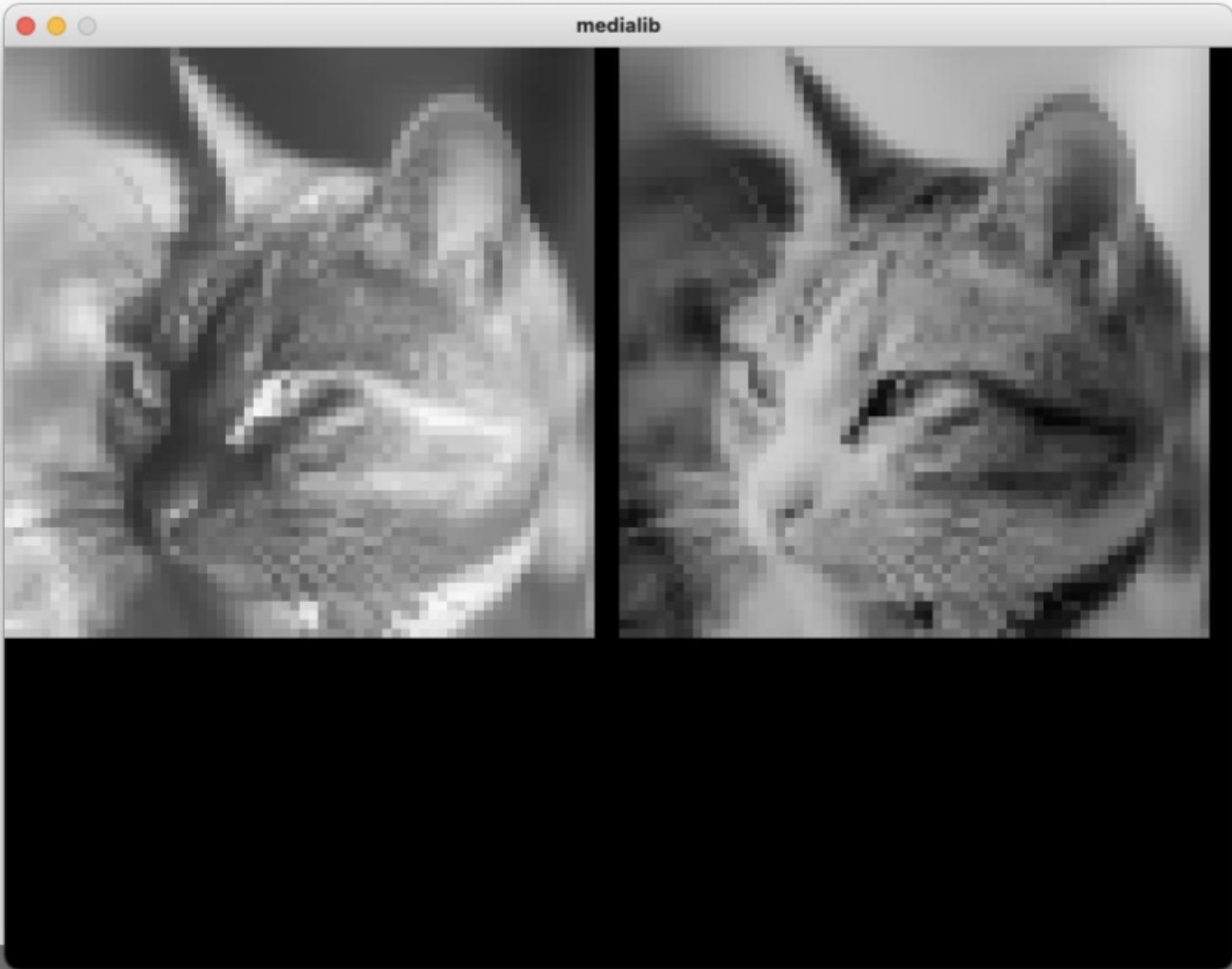
Bonus: You may find the original image is a negative image of a cat. Draw the positive image of the cat beside the original image:


This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.